Salutare dragi prieteni , azi am sa va prezint pe scurt cum puteti sa adaugati Like Box pe blogul vostru. Exista doua variante, de Like Box una fixa in bara laterala, sau in partea de jos, a blogului si alta popup. Eu am ales aceasta varianta de Like Box pentru ca nu este enervanta, cum este cea Popup Like Box. In afara de acest aspect, la varianta aleasa de mine, da like numai cine doreste, ceea ce nu pot sa spun ca se intampla si la versiunea Popup Like , care pe anumite blog/site-uri se tine dupa pointer si nu dispare pana nu dai like, dar acum sa revenim la subiectul tutorialului.
Presupunem ca aveti o pagina de Facebook creata pentru blogul vostru si doriti sa puneti acest script, de care va spuneam mai devreme, dar nu stiti cum sa faceti.
Cum procedam
Primul pas pe care trebuie sa-l facem, este sa tastam in motorul de cautare Google,
“widget box facebook” si alegem primul rezultat(link) de sus.
In caz ca nu aveti acelasi rezultat, dupa cautare, copiati link-ul de mai jos si intrati.
https://developers.facebook.com/docs/plugins/like-box-for-pages
Aici introduceti link-ul paginii voastre de Facebook, la Facebook Page URL si dati clic pe butonul Get Code.
In urmatoarea secunda o sa se deschida o fereastra, din care vom copia codul(script), de la tabul Iframe, cu copy and paste.
Pentru a adauga acest script, intrati pe contul de Admin al blogului vostru.
Mergeti la Prezentare generala->Aspect si in partea dreapta, dati clic pe Adaugati un obiect gadget.
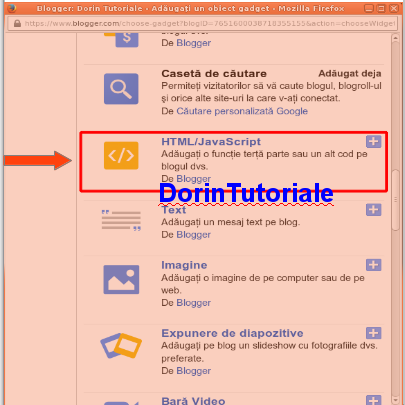
Acum , in fereastra deschisa, tragem de scrol in jos, pana ajungem la HTML-JavaScript si dam clic pe link, sau pe cruciulita aceea mica din dreapta.
In fereastra deschisa introducem scriptul la Continut, dupa care ii dam un titlu, eu am pus Facebook Box Like, voi puneti ce titlu doriti.
Daca doriti sa ramana in pozitia, dreapta sus, dati clic pe Salvati aranjarea, apoi pe Vizualizati blogul pentru a vedea pozitia si marimea.
In cazul in care marimea ferestrei este mai mare decat bara laterala a blogului, trebuie sa deschideti din nou fereastra in care ati pus scriptul si modificati numarul pixelilor de la height 290 la 240 si salvati modificarile.
Asta a fost tot, va multumesc pentru ca ati vizitat blogul meu, va astept si la alte tutoriale.
Daca aveti ceva nelamuriri, scrieti cu ce problema va confruntati, la rubrica Comentarii.







Niciun comentariu:
Trimiteți un comentariu